Squarespace is an all-in-one content management system (CMS) that lets you build your own website using pre-built templates and drag-and-drop elements.
It lets you build a website that easily converts visitors into customers – especially when combined with Trust Vega’s powerful review display widget.
In this short tutorial, I’ll show you how to add Trust Vega’s widgets to your Squarespace website to make the most of your reviews.
Oh, and before we dive into the detail, please note:
Adding 3rd party widgets is a premium Squarespace feature, so you will need to be on their Business or Commerce plan to complete this tutorial.
Table of Contents
Adding The Detail View Widget
Our flexible detail view widget lets you showcase your reviews in many ways, including in columns like this:
We recommend you add the detailed view widget to a dedicated reviews page on your website (this is ours), so visitors can read all your reviews in one place.
Here’s how…
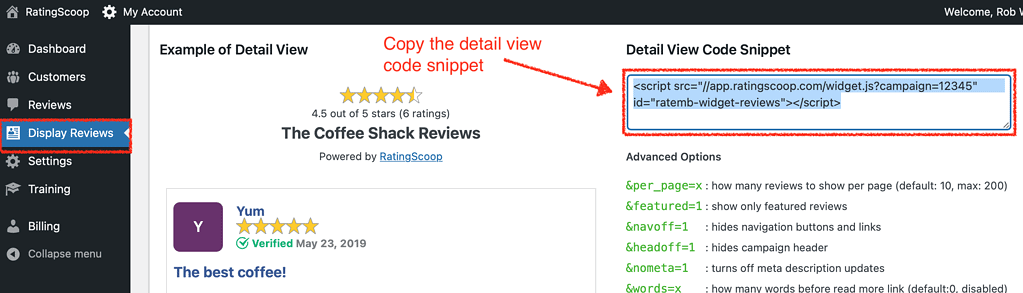
Step One – Grab the Detail View Widget Code
Firstly, login to your Trust Vega account and copy the detail widget Javascript code snippet from the Display Reviews menu.

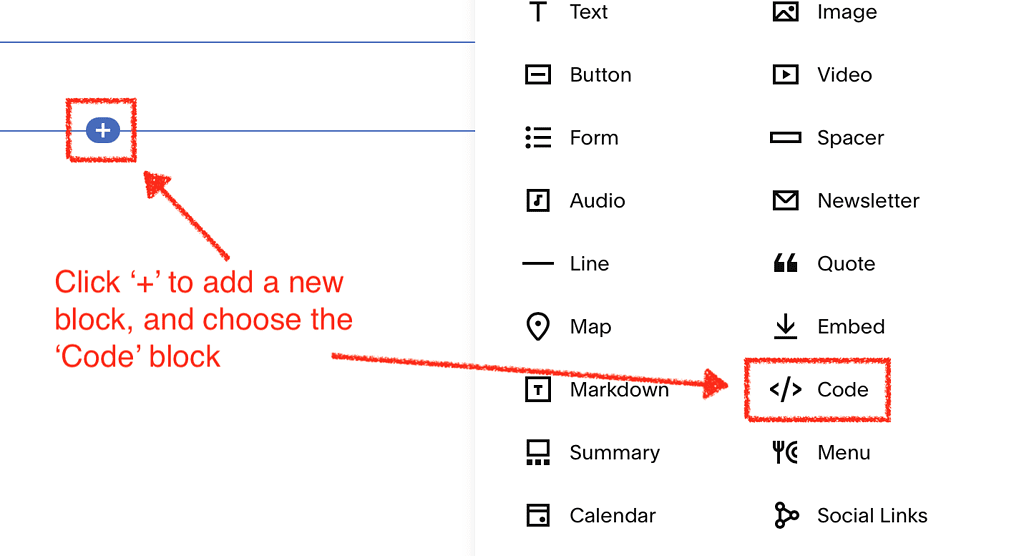
Step Two – Add a Code Element to your Reviews Page
Create a page for your reviews in Squarespace. Edit that page and click an insert point where you want the reviews to appear. Then select the code block.

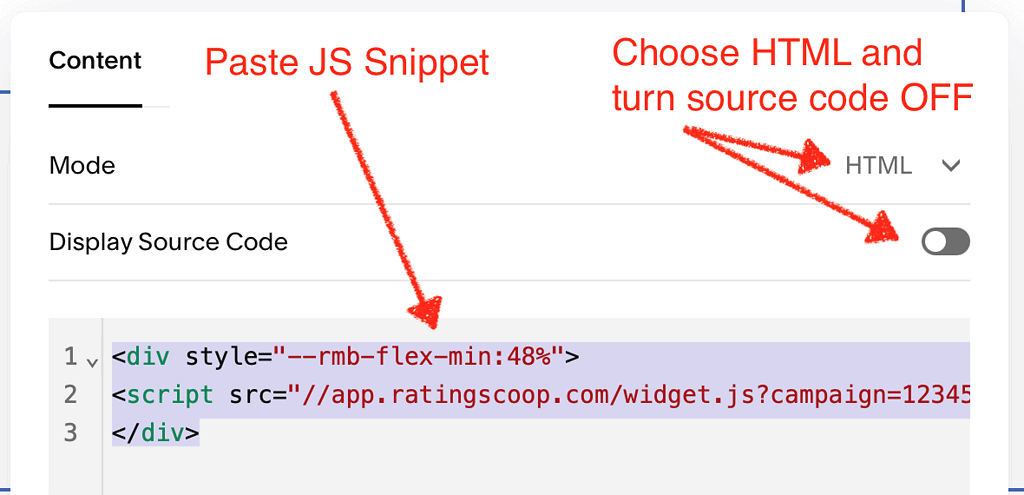
Step Three – Paste the JS snippet into the Code Block
Finally, paste the Javascript code snippet you grabbed in step one into the code block you just added to your page in step two!
Important: Make sure Mode is set to HTML, and Display Source Code is OFF.

The code will show as disabled while you are in edit mode, but your widget will appear as soon as you save.
Top Tip
If you wrap your code snippet in a <div> tag as shown in the image above, you can make it display in columns. See this tutorial for more styling options.
If you need it, Squarespace has further help on adding a page or adding a code block. Here’s their tutorial video on adding a code block.
Adding The Summary View Widget
The summary widget shows your overall star rating and links to your main review page.
Here’s what it looks like:
It is designed to be placed on every page (for example in a header or footer) to help showcase your rating.
You can, of course, add it to any single page using the code block as above.
You can also use the Squarespace Code Injection feature to easily add it to the footer every page of your Squarespace site.
Here’s how…
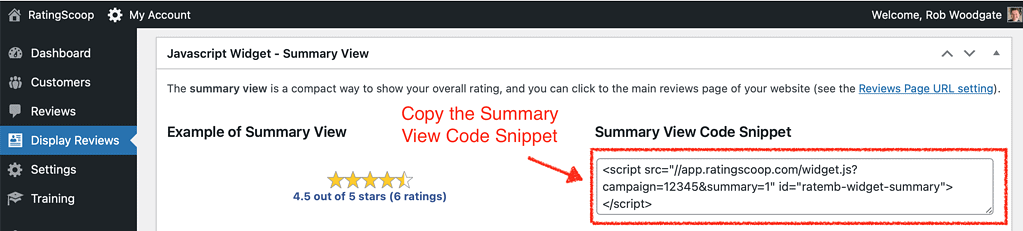
Step One – Grab the Summary View Widget Code
Firstly, login to your Trust Vega account and copy the summary view widget Javascript code snippet from the Display Reviews menu.

Step Two – Open The Squarespace Code Injection Tool
In Squarespace, open your website and navigate to:
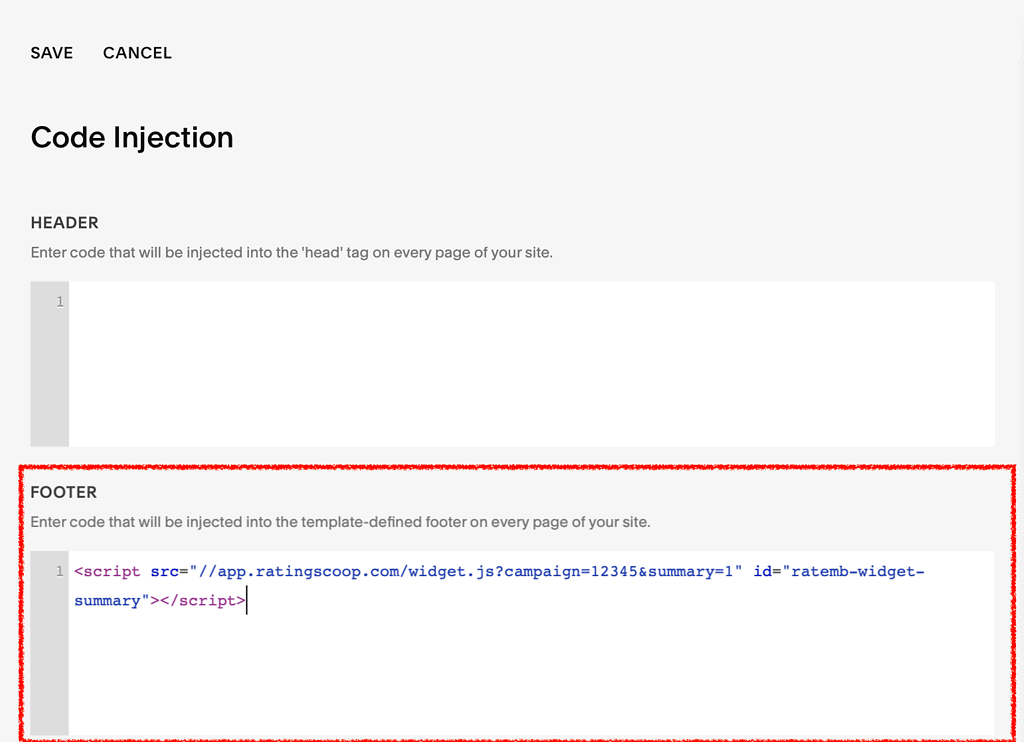
Settings > Advanced > Code Injection
and paste the code snippet from step one into the Footer section.

Click Save, and you’re done!
The Summary widget will now appear the footer of every page of your site.
If you need it, Squarespace has further help on Code Injection, including this tutorial:

